從物件及陣列中有提到一些混用的寫法,現實中這種狀況可能會出現在JSON的檔案中,而他們三個又是什麼三角關係呢?
本篇會介紹:
MDN 介紹如下:JavaScript Object Notation (JSON) 為將結構化資料 (structured data) 呈現為 JavaScript 物件的標準格式,常用於網站上的資料呈現、傳輸 (例如將資料從伺服器送至用戶端,以利顯示網頁)。
簡單來說JSON是一種純文字的資料傳遞格式,在不同結構的資料庫互相傳遞使用,JSON也讓溝通及交換資料的方式更加簡單。
許多格式都可以使用JSON格式作為資料交換,API的讀寫為例:讀取社交媒體個人公開資料、Youtube上的影片資料、取得即時天器資訊……等,都會用到JSON作為資料格式規格。

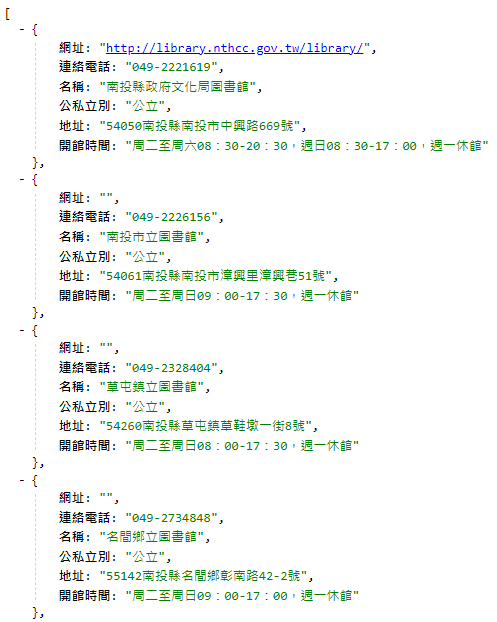
上圖就是透過政府公開資料庫可預覽的的JSON資料
這邊在複習一次前面幾篇文章的陣列物件!
物件(object)用大括號 { }
陣列(array)用中括號 [ ]
若想要實際看到JSON格式可以到公開資料庫了解實際案例,但下載後可能會讓你看的眼花撩亂,這時可以先載JSON Vue,相較於剛才的內容就簡潔易懂許多!
以南投縣公共圖書館地址、電話表為例
使用JSON Vue

JSON格式,可右鍵「檢視網站原始碼」即可看到內容

當然你也可以自己建立一個JSON檔輸入陣列貨物建,最後另存時用副檔名.json儲存。
檢視網頁原始碼→全選複製→於VS Code中宣告一個變數命名為data並將JSON格式的資料貼上
以南投縣公共圖書館地址、電話表為例
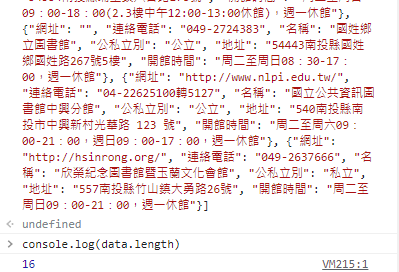
輸入console.log(data.length)
可以得知總共16筆資料

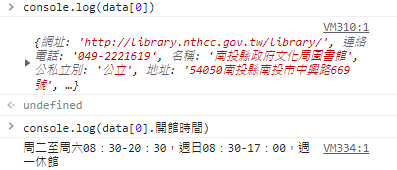
同陣列、物件的呼叫方式
輸入console.log(data.[0])、console.log(data[0].開館時間)

當資料中可能只需要部分內容,可以先抓出全部資料在透過變數去做整合
let arr = data.陣列or物件名稱
以上為本次JSON的部分,有興趣的人也可以到公開數據處看看資料的型態做個簡單的練習~
